博客嵌入背景音乐
•技术
806
0
不BB,你把下面的代码复制粘贴到博客园页脚区域就可以了
<style>
@import url(https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css);
</style>
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="2382819181"
fixed="true"
autoplay="true"
loop="all"
order="random"
preload="auto"
list-folded="ture"
list-max-height="500px"
>
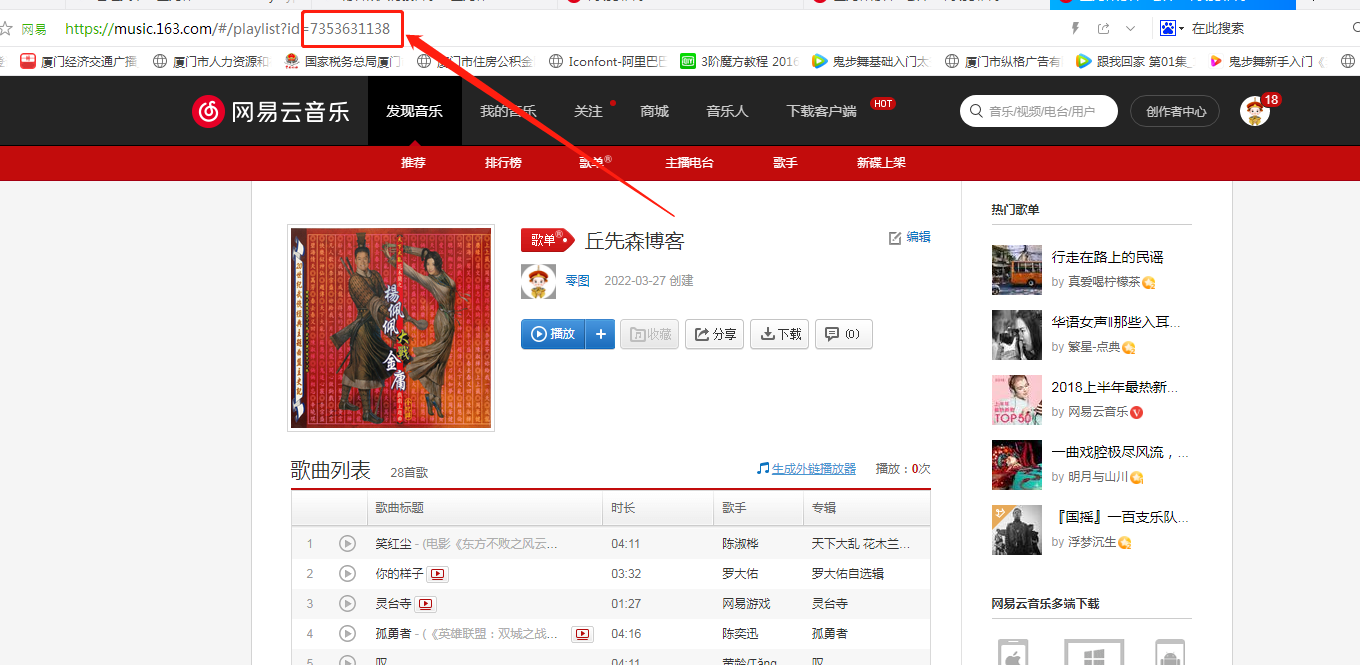
</meting-js> 接着你把代码中的歌单id 换成你的歌单id就可以了,歌单id,我这里以网易云音乐歌单为例子
第一步创建自定义歌单,自行添加歌曲,复制粘贴到浏览器中,id 就是 歌单id,然后你替换掉原来的id,就变成你的了
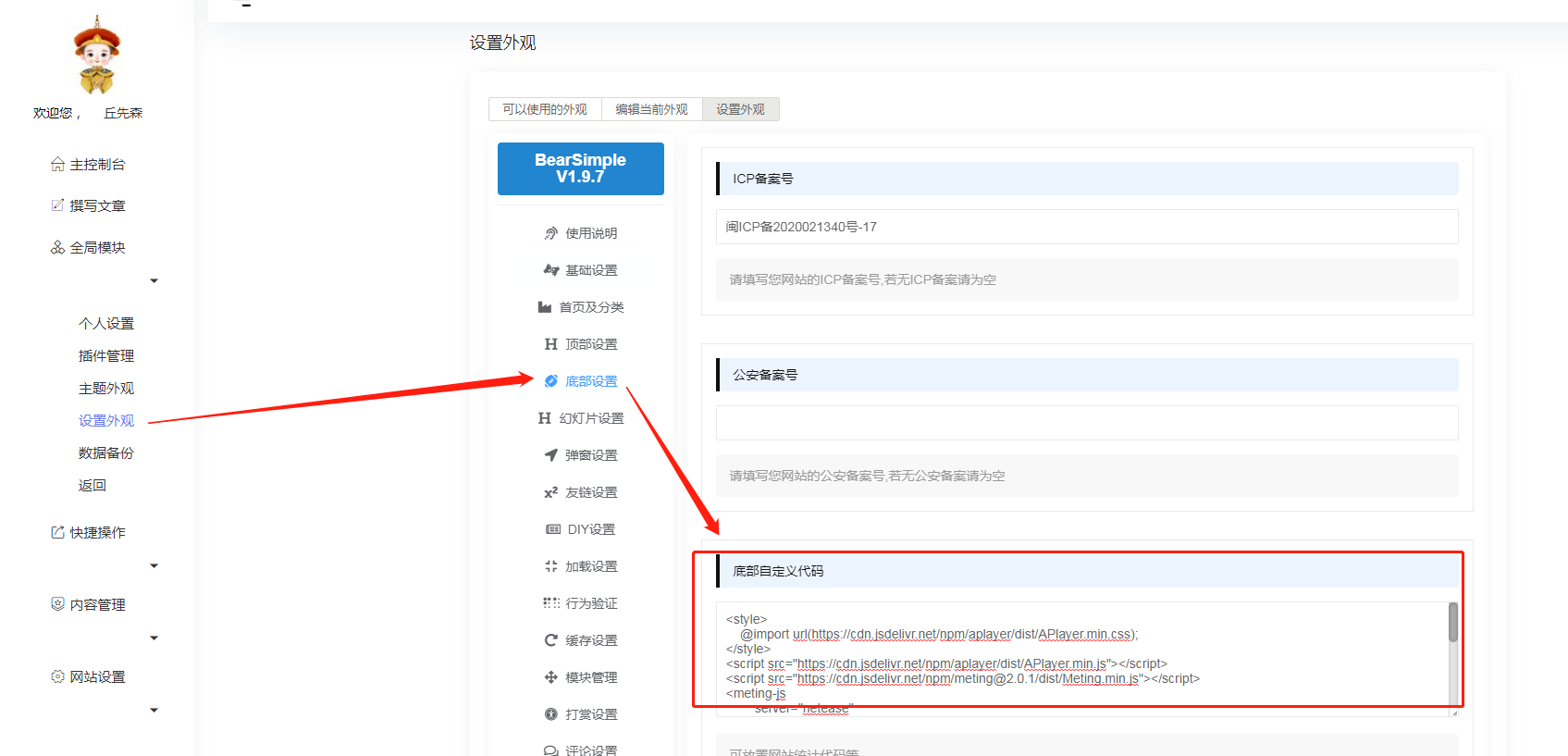
本主题在底部设置中加入以上代码即可。如下图所示:
本站加入音量调节 volume="0.3"
id="7353631138" 这个ID变成你自个的ID就可以了
<style>
@import url(https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css);
</style>
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="7353631138"
fixed="true"
volume="0.3"
autoplay="false"
loop="all"
order="random"
preload="auto"
list-folded="ture"
list-max-height="500px"
>
</meting-js>